前因
突然又拾起来这个博客,将主题改回了Next。但是发现其首页摘要的显示全部展示成全文了,导致首页的长度非常长,原因是历史文章没有做相关的处理。
处理
网上的文档显示
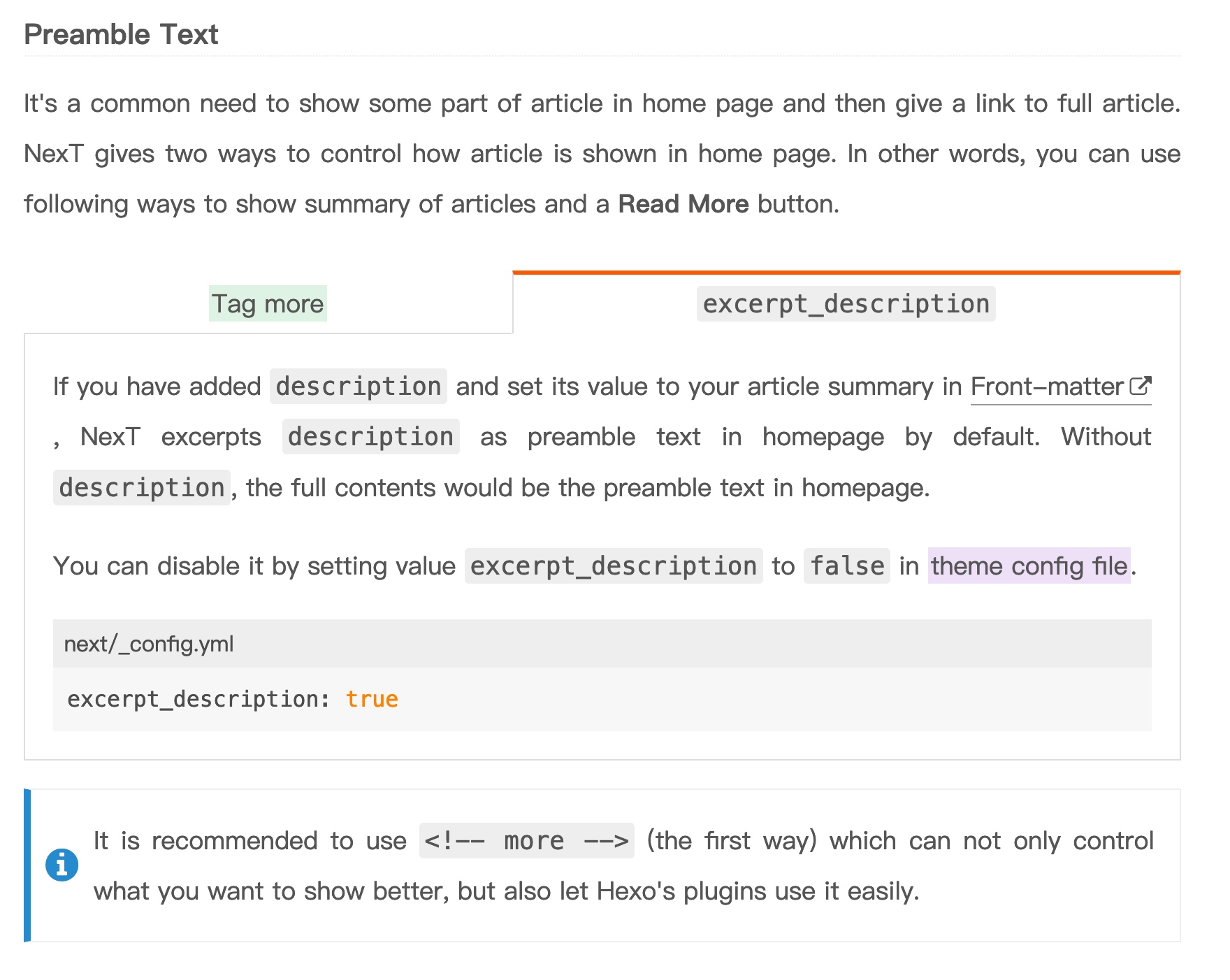
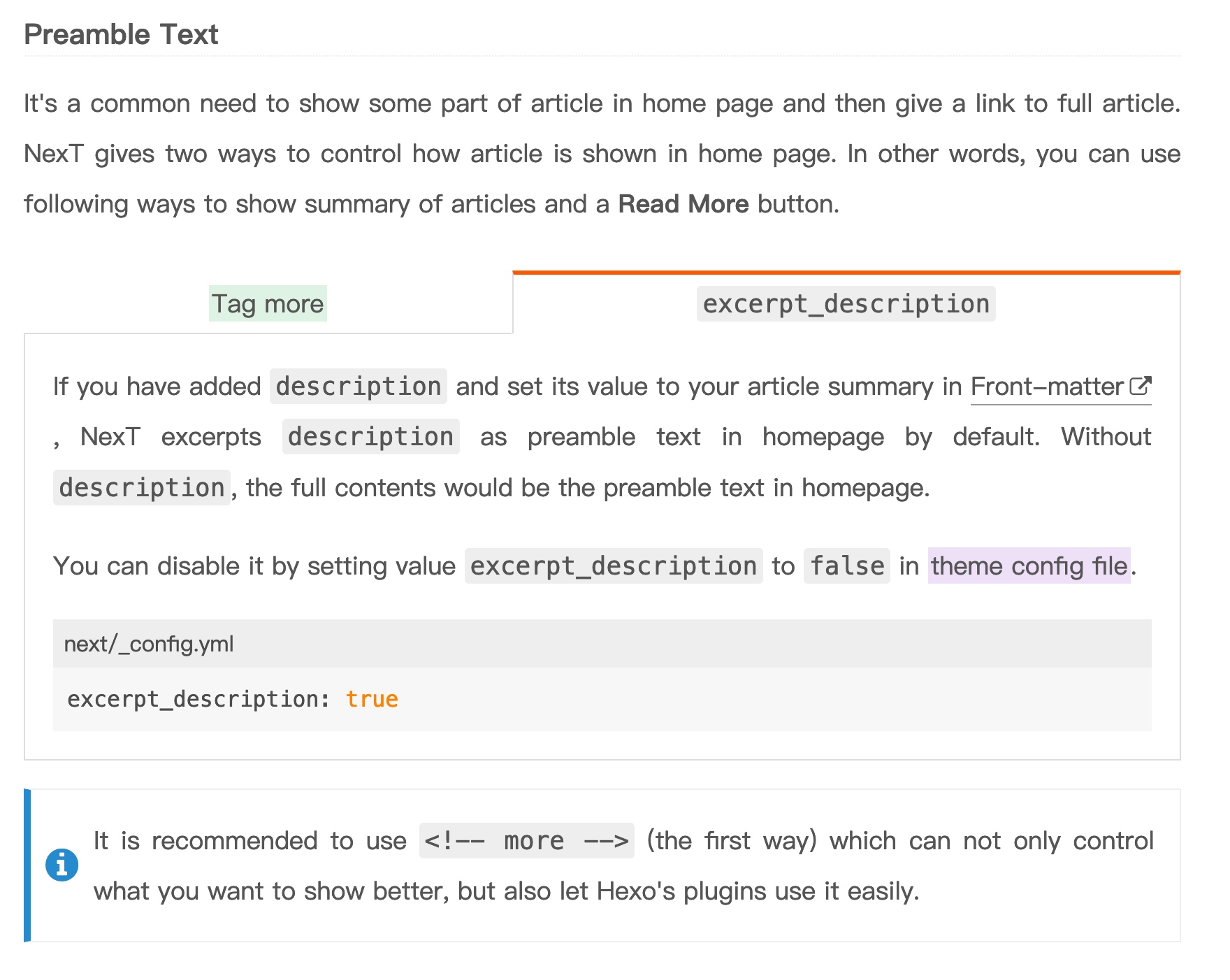
Post Settings

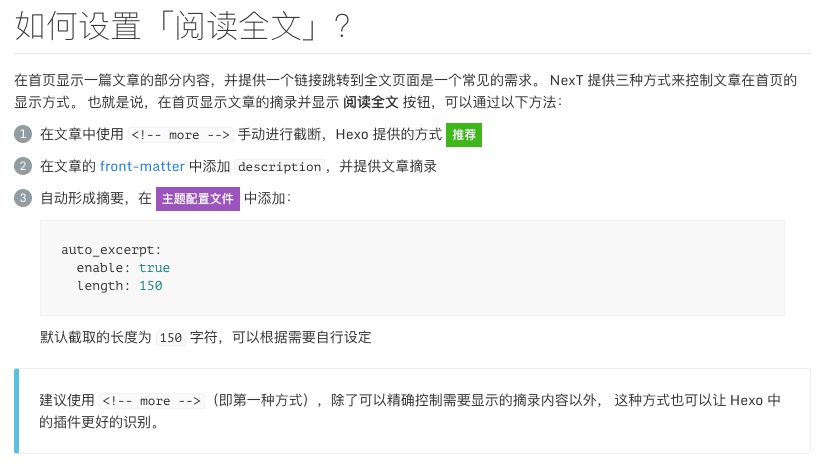
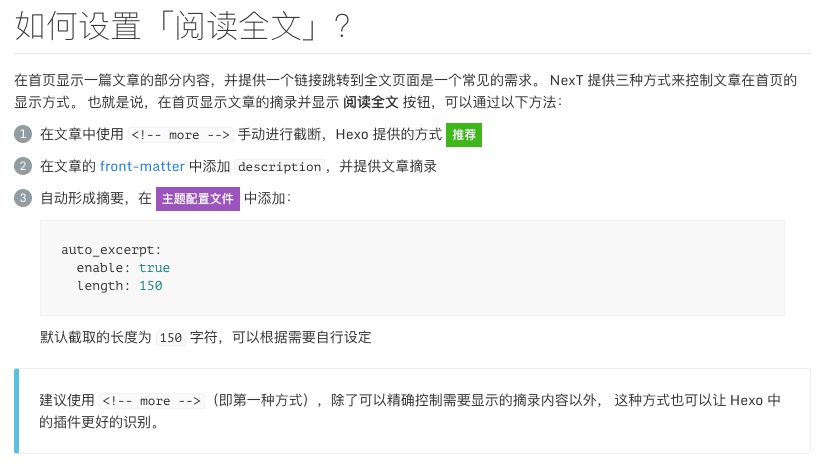
如何设置「阅读全文」?

但似乎第二种是过去式的,其中的
1
2
3
| auto_excerpt:
enable: true
length: 150
|
设置无效。于是曲线救国,开始修改主题源码。
在/themes/next/layout/_macro/post.swig中找到关于post.description的部分,然后修改为如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| {%- if is_index %}
{%- if post.description and theme.excerpt_description %}
<p>{{ post.description }}</p>
<!--noindex-->
{%- if theme.read_more_btn %}
<div class="post-button">
<a class="btn" href="{{ url_for(post.path) }}">
{{ __('post.read_more') }} »
</a>
</div>
{%- endif %}
<!--/noindex-->
{% elif post.excerpt %}
{{ post.excerpt }}
<!--noindex-->
{%- if theme.read_more_btn %}
<div class="post-button">
<a class="btn" href="{{ url_for(post.path) }}#more" rel="contents">
{{ __('post.read_more') }} »
</a>
</div>
{%- endif %}
<!--/noindex-->
{% else %}
{%- set start = 0 %}
{%- set n_start = post.content.indexOf('\n',start) %}
{%- set p_start = post.content.indexOf('</p>',start) %}
{%- set br_start = post.content.indexOf('<br>',start) %}
{%- set min = n_start %}
{%- if p_start < min %}
{%- set min = p_start %}
{% endif %}
{%- if br_start < min %}
{%- set min = br_start %}
{% endif %}
{%- if min < 1 %}
{{ post.content }}
{% else %}
{{ post.content.substring(0, min) }}
{%- if theme.read_more_btn %}
<div class="post-button">
<a class="btn" href="{{ url_for(post.path) }}#more" rel="contents">
{{ __('post.read_more') }} »
</a>
</div>
{%- endif %}
{%- endif %}
{%- endif %}
|
大致逻辑就是当没有摘要处理的时候人为强制处理,我简单处理为寻找\n </p> <br>最先出现的位置进行截取作为摘要。其实可以优化的更好,但大致这样也能用,往后的文章使用推荐的做法在文章中添加<!-- more -->标志。
参考