刚在打开自己作为导航栏一样用途的farbox页面常去的时候,发现一个比较蛋疼的问题。页面内的链接打开后是在当前页面跳转的,而不是在新标签也打开。这不是坑爹么!!!于是想到markdown似乎有这个功能的啊。
1 | [常去](http://www.lxxself.com/go.md){:target="_blank"} |
效果:常去{:target=”_blank”}
1 | [常去](http://www.lxxself.com/go.md){target="_blank"} |
效果:常去{target=”_blank”}
1 | [常去](http://www.lxxself.com/go.md "title" target="_blank") |
效果:[常去](http://www.lxxself.com/go.md “title” target=”_blank” )
都无果!!!
搜索一番,最后解决如下。
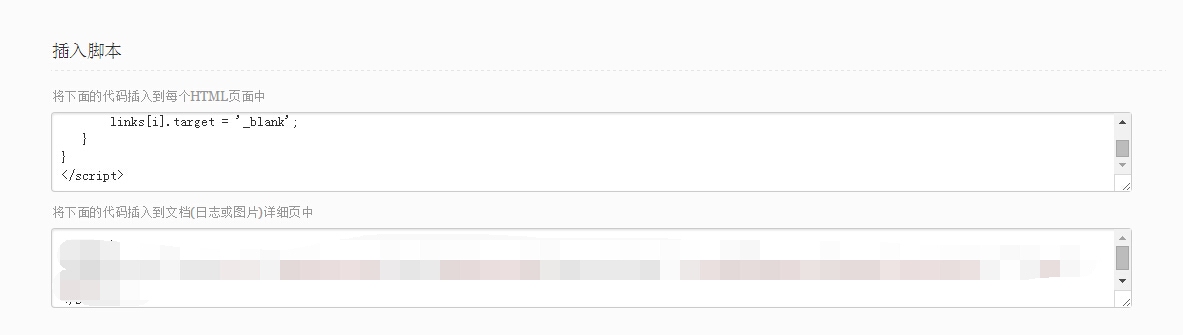
在后台渲染插入脚本的地方将所有页面的链接都统一直接设置成在新页面打开。只要插入一端JavaScript代码改变所有链接的打开方式。
1 | <script> |
选择是所有页面还是日志等页面自己喜欢。
然而如果farbox的模板使用了JQuery的话,那么也可以插入一端更简洁的JQuery代码。
1 | <script> |
其实还有一个最直接最简单粗暴的方法,直接写html代码啊混蛋。
1 | <a href="http://www.lxxself.com/go.md" target="_blank">常去</a> |
效果:常去
但这。。。至少是个方法。毕竟markdown支持html的语法。
额,以上几种方法,部分应该也同样适用于其他的一些博客系统。
参考自stackoverflow:http://stackoverflow.com/questions/4425198/markdown-target-blank